User Picture Upload in Lightbox Drupal 7 Custom Module
Last blog post I shared how to implement rich text in a custom Drupal 9 form, I faced similar issue with files in OpenLucius: couldn't find native, clean and complete working example for multiple files upload. So I figured information technology out, here is the example code:
Previously I generally relied on contrib modules for multiple file uploads in Drupal forms, like Plupload. Offset of all, at the moment that module isn't available in Drupal 9.
Furthermore, such contrib modules are great: they gave me a kicking-showtime. But to become to 100% of requirements was always kinda hard and with upgrades they can be a showstopper, I'd like to stay as lean and native as possible.
So the more than native, the better. I was really glad I establish the native class api element'#type' => 'managed_file' and its option to upload multiple files'#multiple' => TRUE, which basically provides thisDrupal AJAX class element:

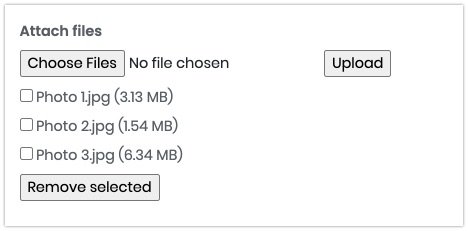
Terminate-user functions
When implemented correctly this form element generates an ajax-based course in which end-user tin can:
- upload files without page refresh;
- have a preview of which files volition be saved;
- fifty-fifty delete them before submitting the form.
The Drupal code
For a fully working version, delight check theol_messages module in the Drupal social intranet distro OpenLucius.
So, extracted from OpenLucius, hither is the example Drupal code. Also see code caption underneath.
Explaining most of import Drupal code for multiple files upload in custom grade
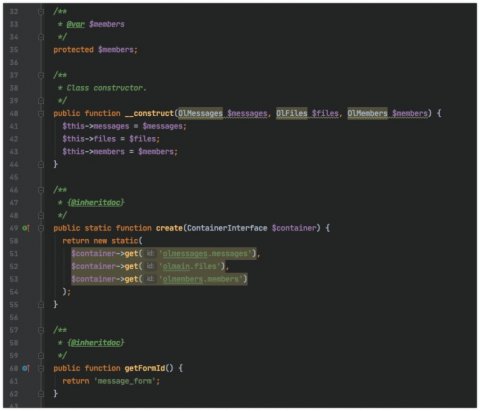
Load Services via Dependency injection

This is an example on how to inject Services via Dependency Injection in a Drupal Class, OpenLucius uses these Services to facilitate everything. In this gist I added the needed code from those services in helper functions.
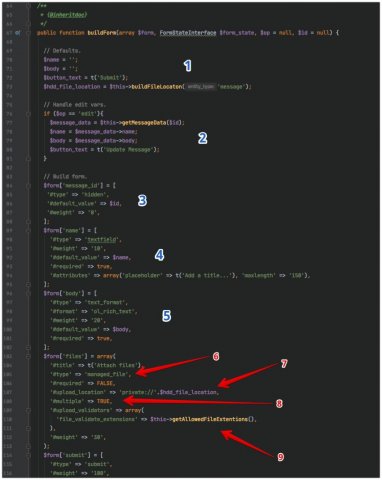
Build the multiple files upload Drupal class

- Set default form values. For the multiple files upload nosotros demand
$hdd_file_location, which is pretty self explanatory, no? :) - You can likewise facilitate theedit mode within same class, I stubbed some code for that here.
- Facilitatemessage_id, also needed for edit way.
- Define theproper noun field (title) for the message.
- Implement a rich text editor, more details here.
- Here is where the multiple-files-upload-magic starts: define a field with
'#type' => 'managed_file' - Define the required
'#upload_location' - Essential: define
'#multiple' => TRUE - As well required to make sure no harmful files can be uploaded, non fifty-fifty in temporary file directory. This is facilitated in a helper function in this gist, as said normally done via a Drupal Service.
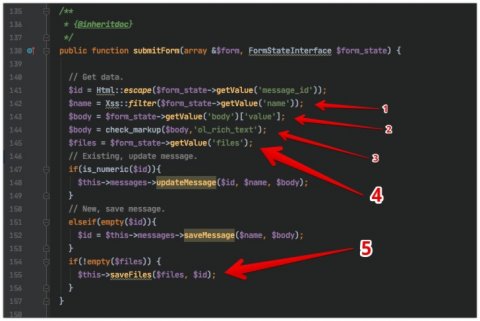
Facilitate submitted values in submitForm()

- Goname (championship) of the bulletin, with an extraXSS security check. More on Drupal security
- Get thebody value of therich text editor, check this blog for detailed info.
- Security bank check for torso value.
- Hither is where themultiple files code starts: put the submitted files data in
$filesvariable. - Relieve the files via a helper function, which most of the times lives in a Service: since multiple modules probably want to save files. And you lot want it to be testable and overrideable. Want a working case? Chequeol_messages module code in OpenLucius distro.
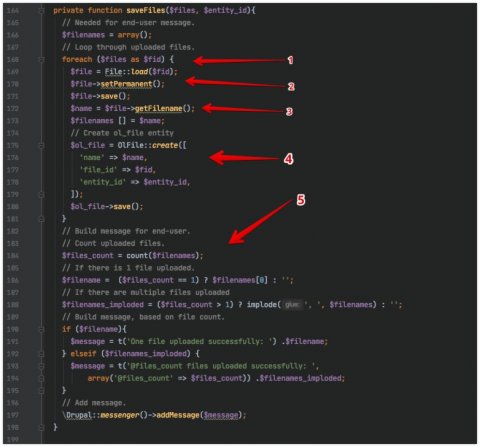
Save uploaded files permanent and adhere them to an entity

- Drupal will provide an array with file id's via the
formSubmit(), we loop through those here. - Set all individual files to Permanent with Drupal core function
setPermanent(). (!) If you don't exercise this, the uploaded files will stay in temporary file directory and volition be deleted on ~adjacent cron run! - Get the file name via Drupal core office
getFilename(). - At present the file is 'physically' uploaded to the disk, you need to do something with it, else it just sits there similar an orphan. In OpenLucius we implemented a custom entity (ol_file) which we use to facilitate files in all kinds of ways in different groups: as an attachment, as a chat item, as a file repository item, as a comment zipper and more.
- This bulky code facilitates a nice bulletin for cease-user. I put some effort in here so user will become most accurate feedback as possible after uploading a file.
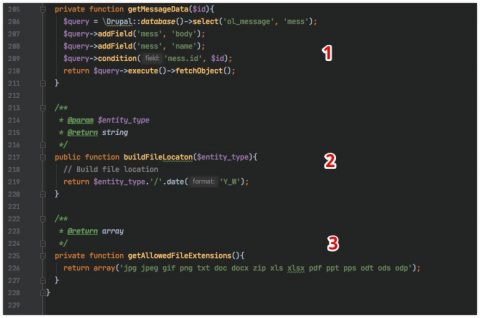
Lastly, some helper functions

Equally said, these unremarkably live in Services. But to go on this example compact I put them in this gist.
- To facilitateedit mode: get current bulletin data.
- Build file location. In OpenLucius we accept some extra subfolders likegroup id anduser id, to keep file directories a clean as possible.
- Immune file extensions, you could load this from Drupal core settings. But this gives more flexibility: you can change allowed extensions per file upload field.
Wrap upward
OK, that'due south it for at present. I hope this volition kick-start a multiple files upload implementation in your Drupal project in a native, clean style. So it's flexible, scalable and future-proof!

Written by Joris Snoek | Sep 01, 2020
Source: https://www.lucius.digital/en/blog/multiple-files-upload-custom-drupal-form-programmatically-native-clean-example-drupal-code
0 Response to "User Picture Upload in Lightbox Drupal 7 Custom Module"
Post a Comment